Exploring the Singleton Pattern: Leveraging a Powerful Design Principle in React
Maximising Code Efficiency: Understanding and Implementing the Singleton Pattern in React
As one of the fundamental design patterns in software engineering, the Singleton pattern offers a powerful solution for managing resources and ensuring that only one instance of a class exists in a system. While many developers are familiar with its basic concept, the Singleton pattern’s application in React and its importance are often overlooked. In this article, we’ll delve into the Singleton pattern, its use cases in React applications, and why developers should consider incorporating it into their projects.

Understanding the Singleton Pattern
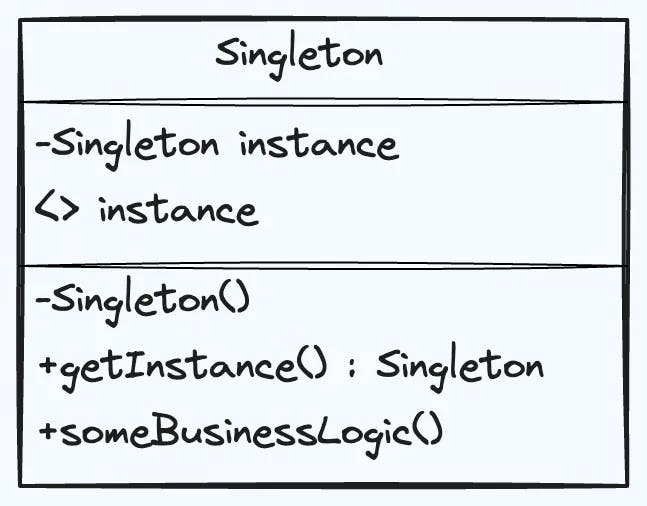
The Singleton pattern is a creational design pattern that restricts the instantiation of a class to a single object. It ensures that no matter how many times the class is instantiated, there’s only one instance of it in the entire application. This singleton instance provides a global point of access to the class’s functionality, making it useful for scenarios where a single shared resource needs to be accessed from multiple parts of the application.
Implementing the Singleton Pattern
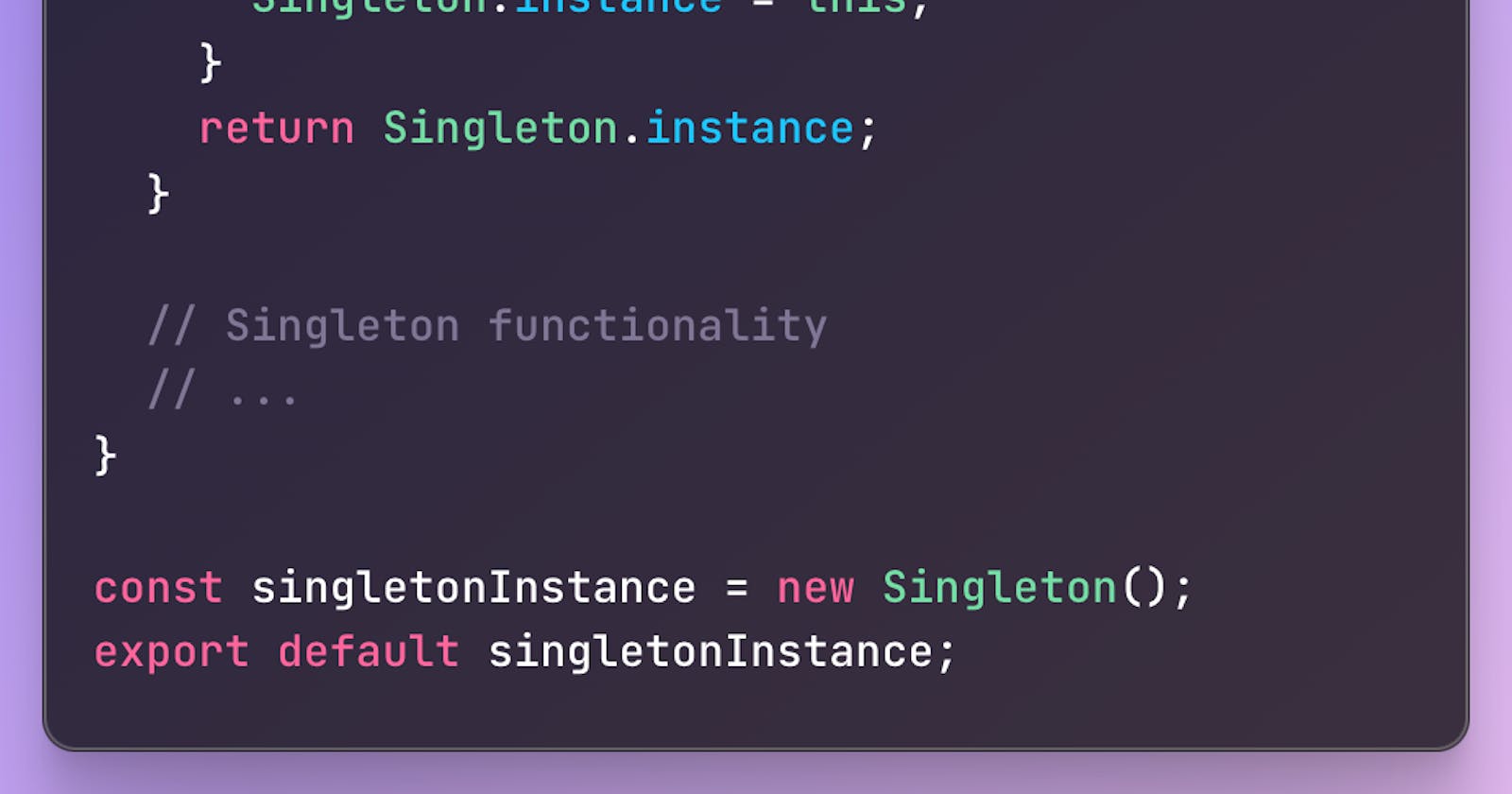
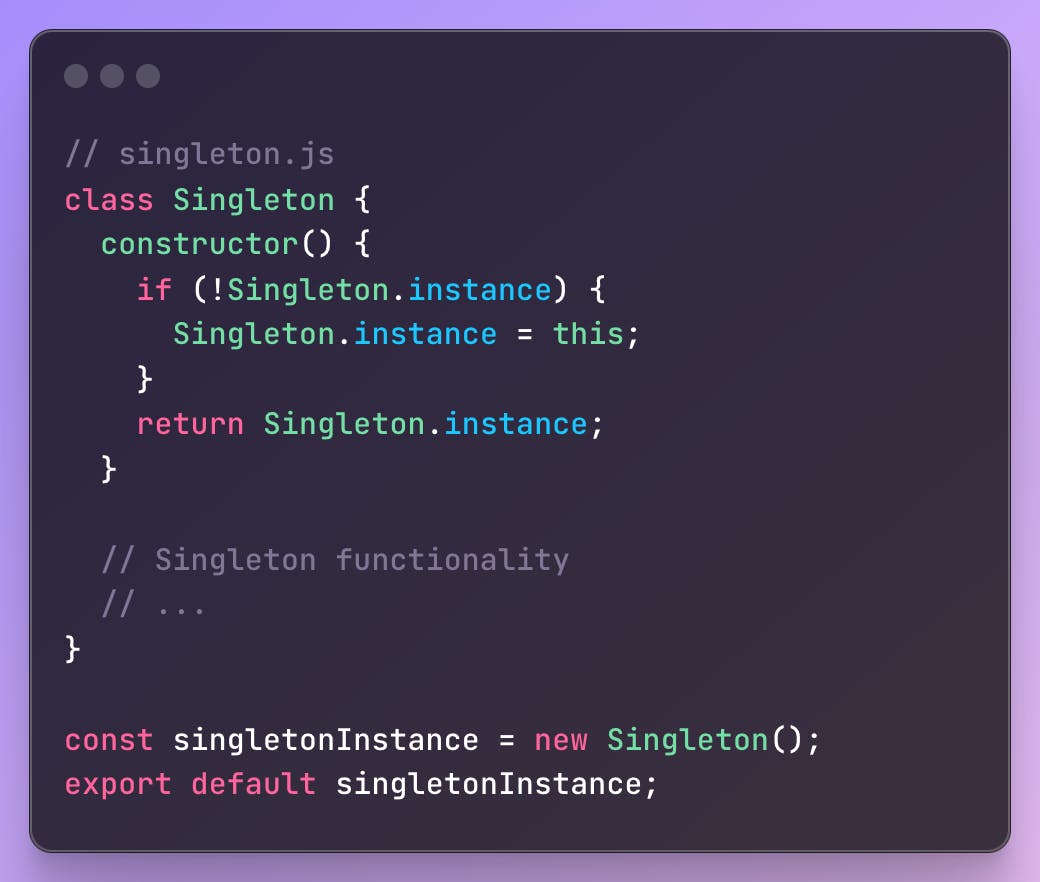
In React, the Singleton pattern can be implemented using various approaches like modules, custom hooks, or context API. For instance, a singleton.js module exports a single instance of the Singleton class, shared across all parts of the application.

In this example, the singleton.js module exports a single instance of the singleton class. Whenever this module is imported into other parts of the application, they all share the same instance of the singleton class.
Use Cases for the Singleton Pattern in React
Imagine developing a multi-step form in a React application where users fill out several sections before submitting details. Each step requires access to the same instance of a data service for handling API requests. The Singleton pattern ensures a single instance of the data service, preventing redundant initializations and maintaining data consistency throughout the form-filling process.
// DataService.js
class DataService {
constructor() {
if (!DataService.instance) {
// Perform initialization logic
this.data = {}; // Placeholder for form data
DataService.instance = this;
}
return DataService.instance;
}
// Method to save form data to the server
saveFormData(formData) {
// API request to save form data
console.log('Saving form data:', formData);
}
}
export default DataService;
button>
</div>
);
};
const FormStep = ({ step }) => {
const [formData, setFormData] = useState({});
const dataService = new DataService(); // Singleton instance of DataService
const handleInputChange = (e) => {
const { name, value } = e.target;
setFormData({ ...formData, [name]: value });
};
const handleSubmit = () => {
// Save form data using the singleton instance of DataService
dataService.saveFormData(formData);
};
return (
<div>
<h2>Step {step}</h2>
<input type="text" name="firstName" placeholder="First Name" onChange={handleInputChange} />
<input type="text" name="lastName" placeholder="Last Name" onChange={handleInputChange} />
<button onClick={handleSubmit}>Submit</button>
</div>
);
};
In this implementation:
The
DataServiceclass implements the Singleton pattern by checking if an instance already exists before creating a new one. If no instance exists, it initializes the data service and assigns it to theDataService.instanceproperty.Each
FormStepcomponent imports theDataServicemodule and creates a new instance usingnew DataService(). However, since the Singleton pattern ensures that only one instance ofDataServiceexists, all instances created by different components will refer to the same object.When a user submits the form data in any step, the
handleSubmitfunction calls thesaveFormDatamethod of the Singleton instance ofDataService, ensuring that the form data is saved using the same instance across all steps.
This implementation ensures that the data service is initialized only once and remains consistent throughout the form-filling process, providing a seamless user experience and efficient resource utilization.
Why Singleton in React?
Simplified State Management: Provides a single access point to shared resources, simplifying global state management.
Efficient Data Caching: Reduces redundant API calls by centralizing data caching, enhancing application performance.
Resource Optimization: Singleton instances manage external resources like WebSocket connections and HTTP clients, ensuring efficient resource utilization and avoiding contention issues.
Enhanced Maintainability: Encourages code reuse and encapsulation, facilitating easier maintenance and refactoring of complex codebases.
In Conclusion
The Singleton pattern is a powerful design principle offering numerous benefits in React development. By leveraging it, developers can effectively manage global state, cache data, and handle external resources. Whether optimizing performance, simplifying access to shared resources, or improving code maintainability, the Singleton pattern has much to offer React developers. Let’s explore its potential and harness its benefits to build more efficient and scalable React applications.
If you found this article helpful, please consider giving it a like and sharing it with your fellow developers. Happy coding!